Branding
The Branding within our Digital space differs from the treatment and usage of
our Marketing and Physical spaces.
Word Mark
We will support both light and dark backgrounds within our experiences. Because of this we use certain colors for our branding in both experiences.

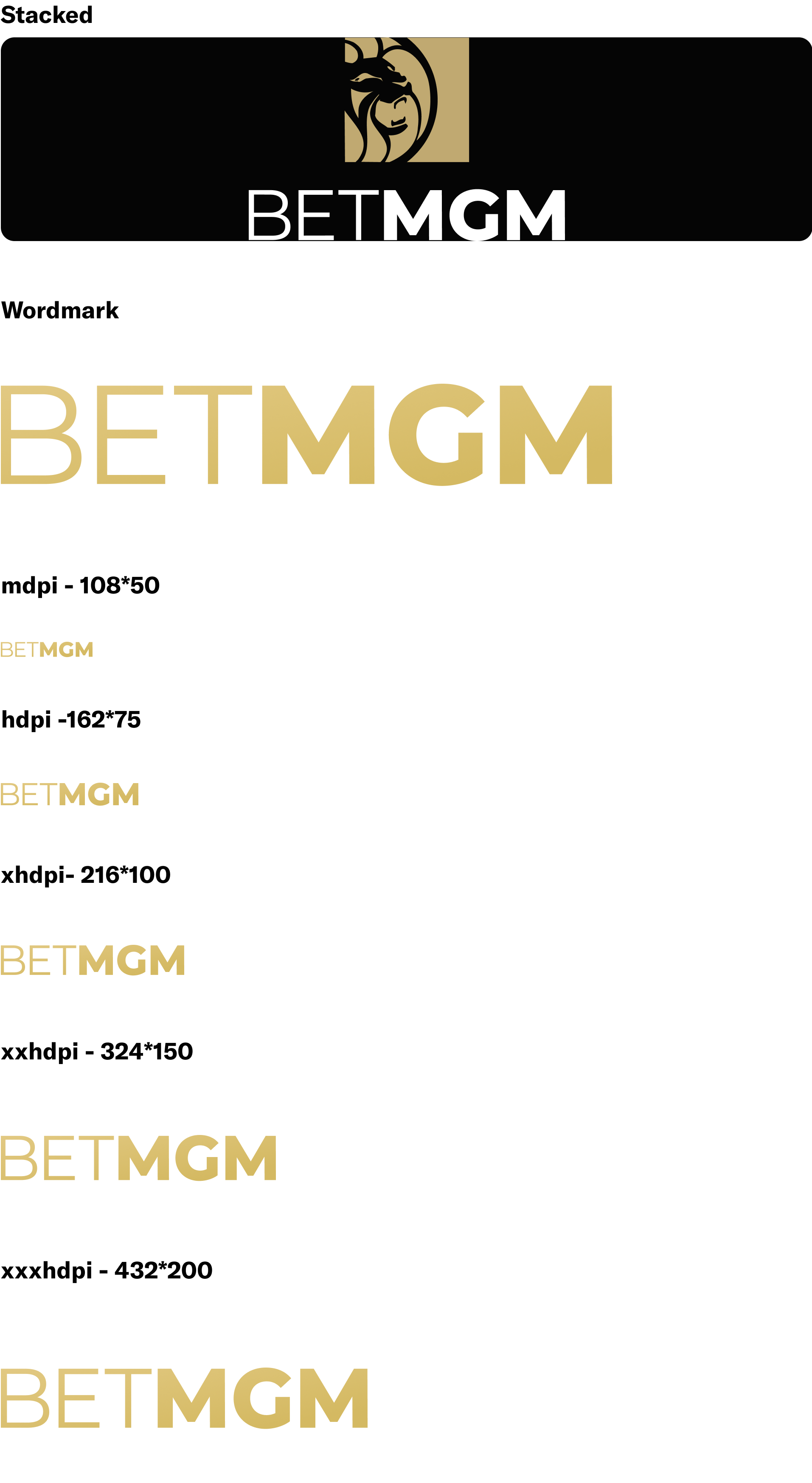
Stacked
We will support both light and dark backgrounds within our experiences. Because of this we use certain colors for our branding in both experiences.

Horizontal
We will support both light and dark backgrounds within our experiences. Because of this we use certain colors for our branding in both experiences.

State Logos
Each state is currently displayed in the header of the app. Bellow are the examples of these.

Box links to older logos
State Logos Template


Applications
The Branding within our Digital space differs from the treatment and usage of our Marketing and Physical spaces.
App Tile
Do to the small size the Lion Mark does not visually hold up within the small size of the App Tile.

App Icon Sizes
Android
Notification Icon Sizes
(Need transparent images)
LDPI 14 x 14
MDPI 24 x 24
HDPI 36 x 36
XHDPI 48 x 48
XXHDPI 72 x 72
XXXHDPI 96 x 96
Splash logos sizes
(Need transparent images)
LDPI 80 x 37
MDPI 108 x 50
HDPI 212 x 99
XHDPI 318 x 148
XXHDPI 424 x197
Launcher Icon Sizes
(Need transparent images)
LDPI 36 x 36
MDPI 48x 48
HDPI 72 x 72
XHDPI 96 x96
XXHDPI 144 x 144
XXXHDPI 192 x 192
iOS
App Icon with resolution 1024 X 1024
Notification Icon – 50 X 50, 2x, 3x
Logo – 115 X 22, 2x, 3x
Launch Logo – 182 X 36, 2x, 3x



Welcome Screen
Display